
Texte
Maintenir la structure et la représentation visuelle du texte.
En-tête de section
Les en-têtes divisent les sections d’information et doivent être balisées pour que les utilisateurs n’utilisant qu’un clavier ou un lecteur d’écran puissent les parcourir. Les en-têtes doivent avoir une hiérarchie pertinente et clairement définie.
Points à vérifier
- Chaque page doit comporter au moins une en-tête de niveau un (h1).
- Tout texte qui ressemble à une en-tête est balisée comme une en-tête.
- La hiérarchie des en-têtes est pertinente, commence par une balise <h1> (généralement similaire au titre de la page) et ne saute pas de niveau.

En-têtes du site De la marée à la boîte avec le balisage approprié (« Chronologie » est balisé h1, « Avant 1870 » est balisé h2 et « Depuis des temps immémoriaux » est balisé h3)

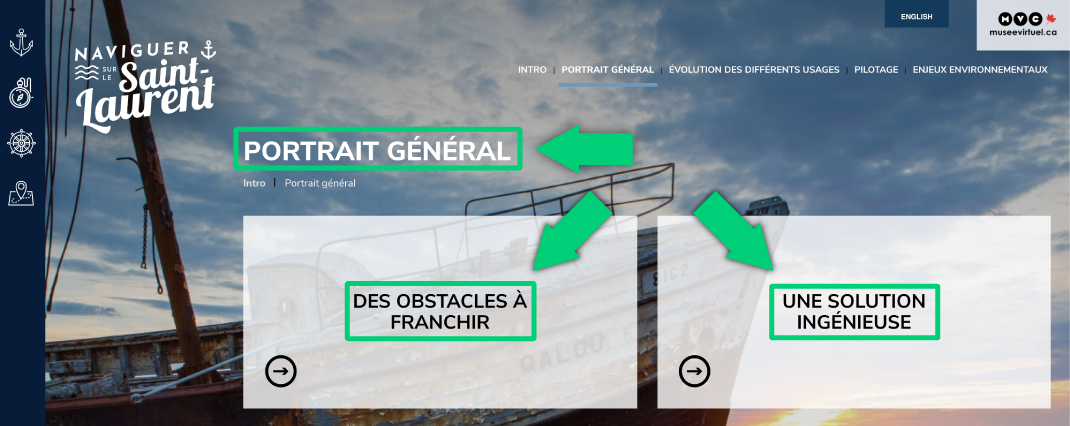
En-têtes du site Naviguer sur le Saint-Laurent avec le balisage approprié (« Portrait général » est balisé h1, « Des obstacles à franchir » et « Une solution ingénieuse » sont balisés h2)
Ressources
- Easy Checks – A First Review of Web Accessibility: Headings (en anglais seulement)
- Chrome Extension headingsMap (en anglais seulement)
- Chrome Extension Accessibility Insights for Web (en anglais seulement)
Contraste
Certains utilisateurs ne peuvent pas lire un texte sans un contraste élevé entre les couleurs du fond et du texte, ou sans une faible luminance sur la page si les couleurs sont trop vives. Les navigateurs Web accessibles doivent permettre aux utilisateurs de modifier les couleurs du texte et du fond tout en continuant à fonctionner.
Le rapport de contraste minimum est de 4,5:1 pour un texte de taille normale (12px). Pour les textes de grande taille (au moins 24 px et de graisse normale, ou 19 px et en gras), le rapport de contraste doit être d’au moins 3:1.
Points à vérifier
- Assurez-vous que tout texte sur un fond clair est de couleur foncée et que tout texte sur un fond foncé est de couleur claire.


Bon et mauvais exemple de contraste. Sur la première image, le contraste est à 4.6:1 et sur la deuxième il est inconsistent et sous 4.5:1 à certains endroits.
Ressources
- Easy Checks – A First Review of Web Accessibility: Contrast Ratio (« colour contrast ») (en anglais seulement)
- Contrast Checker (en anglais seulement)
- Contrast Checker by Acart Communications (en anglais seulement)
Redimensionnement
Certains utilisateurs doivent agrandir le contenu du site ou modifier d’autres aspects de l’affichage, notamment la police de caractères et l’interligne, afin de pouvoir le lire clairement. La plupart des navigateurs permettent aux utilisateurs de modifier la taille du texte au moyen des paramètres, d’un zoom sur le texte uniquement ou d’un zoom sur la page. Si la page n’est pas conçue correctement, ces modifications peuvent la rendre inutilisable; les colonnes et les sections pourraient se chevaucher, l’interligne pourrait se réduire et le texte pourrait disparaître.
De longues lignes de texte rendent la lisibilité médiocre. Les normes WCAG 2.0 recommandent une largeur maximale de 80 caractères.
Points à vérifier
- Le texte peut être agrandi.
- Il est préférable d’éviter les images contenant du texte; elles sont illisibles par les lecteurs d’écran et difficiles à redimensionner.
- Le texte ne disparaît pas ou n’est pas coupé lorsqu’il est agrandi.
- Le texte, les images et tout autre contenu ne se chevauchent pas lorsqu’ils sont agrandis.
- Tous les boutons, champs de formulaire et autres commandes continuent d’être visibles et utilisables lorsqu’ils sont agrandis.
- Le défilement horizontal n’est pas nécessaire pour lire la ligne complète du texte.
- La meilleure pratique consiste à s’assurer que tout le texte est visible à l’écran, seul le défilement vertical étant nécessaire. Réglez le texte sur « renvoi à la ligne automatique » et ajustez la taille de l’écran lorsque la taille est augmentée.


Exemple d’un problème de redimensionnement du texte. Les lettres dans la seconde image se chevauchent.
Ressources
- Easy Checks – A First Review of Web Accessibility: Resize (en anglais seulement)
- Quick Test: Resize Text (en anglais seulement)
- Readability: The Optimal Line Length (en anglais seulement)